Cinemachine Smooth Pathのパスに合わせて道を作る【Unity】

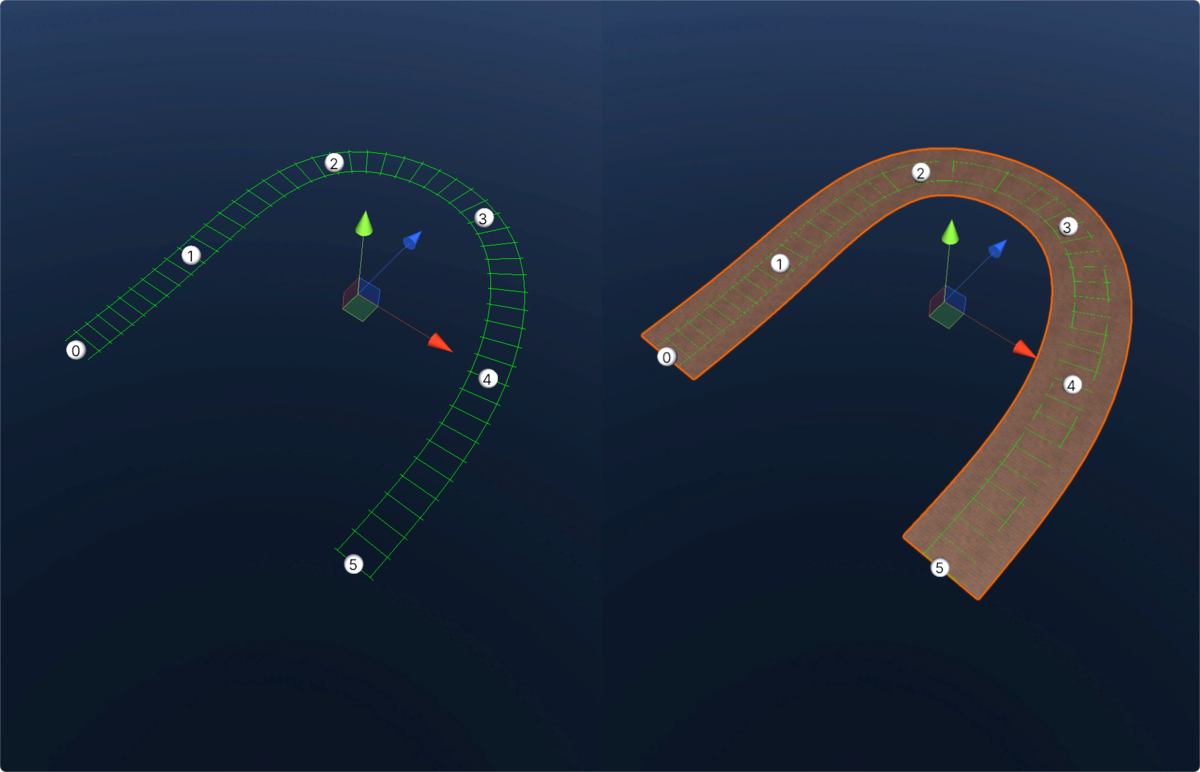
Smooth Pathのパスのデータを基にメッシュを生成して綺麗な道を作ります。
経緯
以前、このような記事を書きました。
この時はパスの中心に等間隔でオブジェクトをおいて可視化するようなことをしていたのですが、以下のような弊害がでてくる実装方法でした。
- 生成したオブジェクト同士の座標が重なっていて描画が汚い
- タイルのようなマテリアルを貼り付けられない etc....
というわけで今回はSmooth Pathのパスのデータを基にメッシュを生成して完璧な道を作ります。
メッシュの生成について
Unityでは頂点の座標と面を閉じるための頂点の結ぶ順番、法線を指定することで自由な形のメッシュをコードから生成することができます。
詳細な解説は以前別の記事にまとめたので、気になる方はこちらから見てみてください〜。
軽い解説
メッシュの生成方法がわかれば、頂点の座標を求め、扱いやすいようにデータに格納するだけです。
Cinemachine Smooth Path(正確にはCinemachine Path Base)にはパスの場所と距離の単位を指定するとその地点の座標とQuaternionを戻すメソッドがあるので使ってゴニョるとできます。 詳しくはソースコードのCalcVerticesPart関数を参照してください。
public Vector3 EvaluatePositionAtUnit(float pos, CinemachinePathBase.PositionUnits units)
public Quaternion EvaluateOrientationAtUnit(float pos, CinemachinePathBase.PositionUnits units)
全体のソースコード
おまけ

同じパスを使うことで一瞬でダートコースができました。
うまぴょい!
同一のVirtual Cameraを複数のCinemachine Brainで参照する【Unity】

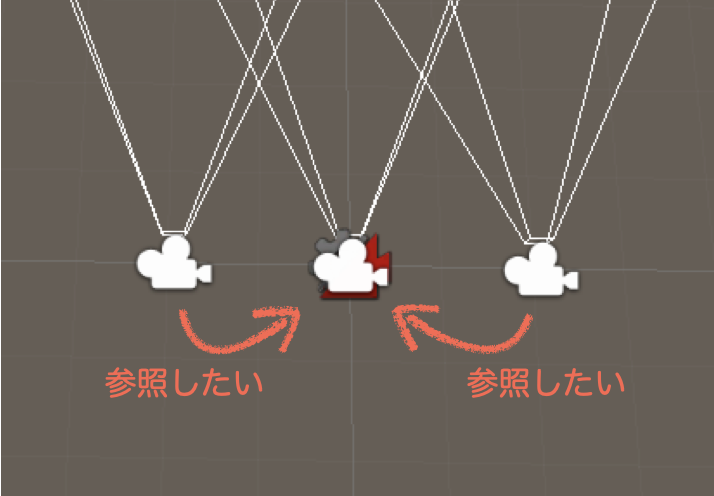
Cinemachine Brainをそれぞれにアタッチした複数のカメラで同じVirtual Cameraを参照したいけど、参照してくれないカメラがある。という現象でハマったのでまとめておきます。
本記事は標準のカメラシステムで説明していますが、URPのカメラでも同様の現象が起きており、同様の対処法で動きました。(Cinemachineの仕様なので当たり前のことではあるのですが一応・・・。)
経緯

同一座標に存在するものを描画したときに見た目がガビってしまっていたため、カメラを分けてCullingMaskで描画するオブジェクトのレイヤーを分け、カメラのDepthで明示的に描画順を区別しました。


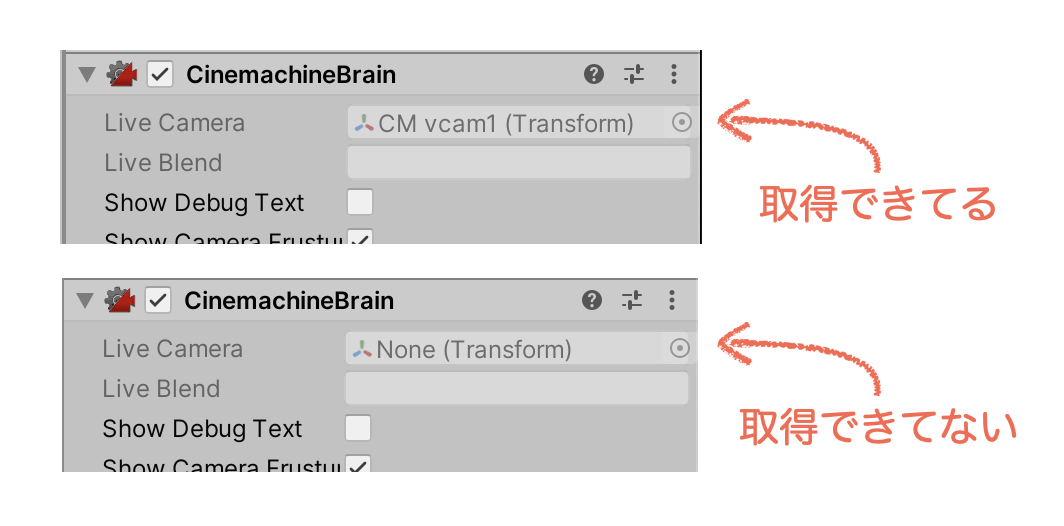
すると、Cinemachine BrainをつけてもカメラがVirtual Cameraの情報を取得してこない・・・。
対処法
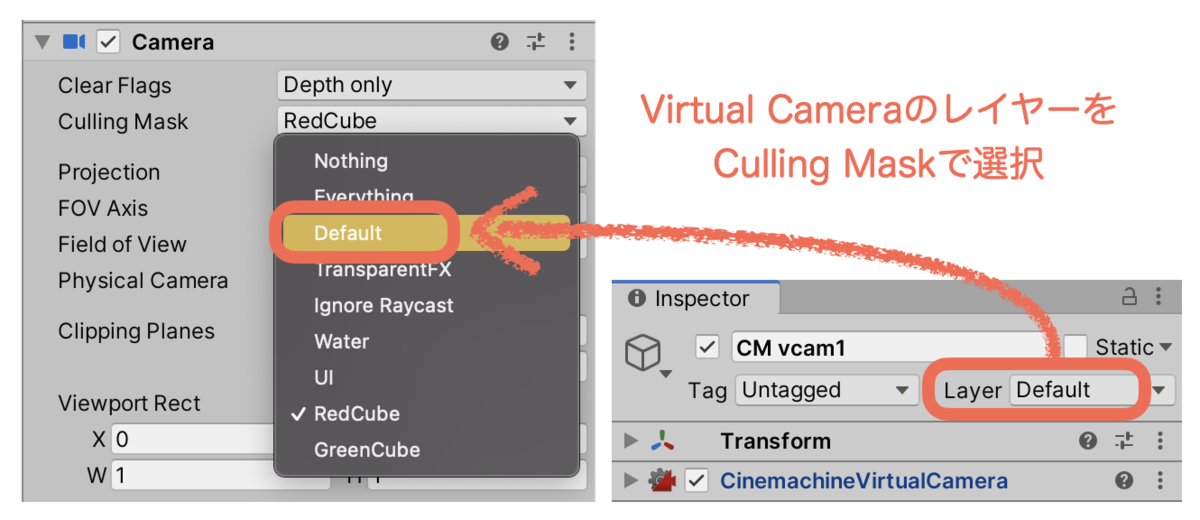
結論から言うと、Virtual Cameraに設定しているレイヤーをカメラのCullingMaskで選択されていなければ参照しないということでした。

結論を言ってしまうとそれ以上もそれ以下もないんですが、より具体的にはVirtual CameraのレイヤーがDefaultであれば、参照したいカメラのCullingMaskはDefaultも選択していないとVirtual Cameraを参照できないということです。

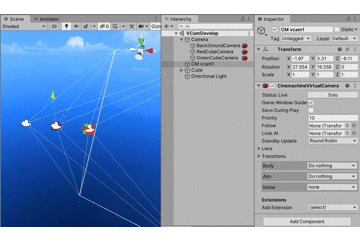
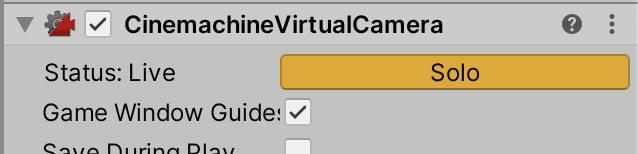
ただ、注意点として、CullingMaskで対象のレイヤーを選択していなくても、Virtual CameraのSoloボタンを押してLiveにするとCinemachine BrainがVirtual Cameraの参照を何故か持ってくるので、注意が必要です。
あとがき
本記事ではBrainがVirtual Cameraの参照を取得〜〜と言ってきましたが参照を取得してくるではなく参照を渡される・・・?内部的なことはわかりませんがCinemachineのマニュアルを見ると渡されてる気がしなくもない・・・。
Cinemachineで引いたパスを道路のように(無理やり)可視化する【Unity】
2021年6月9日追記
上位互換のものを作って公開しました〜
こんなことやります
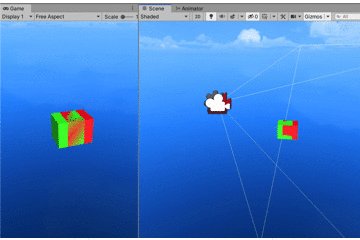
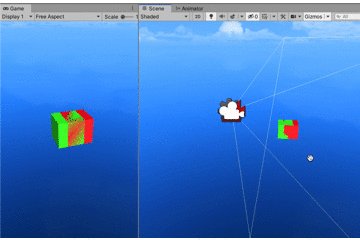
SmoothPathで引いたパスに、こんな感じで自動的にオブジェクトを配置して無理やり道っぽく見せます。

若干無理やりな手法なため、推奨はしません。
無理やりでええから実装せねばならん時に使ってみてください。
環境
- Unity - 2019.3.0f6
- Cinemachine - 2.6.1
コード
using UnityEngine; using Cinemachine; public class DrawingRoute : MonoBehaviour { [SerializeField] CinemachineSmoothPath smoothPath; [SerializeField] CinemachinePath.PositionUnits units; [SerializeField] GameObject cube; [SerializeField] uint amount; void Start() { // 例: 3の時にこんな感じに o------o------o 両端になるようにamount-1 float interval = smoothPath.PathLength / (amount - 1); Vector3 position; Quaternion rotation; for (float pos = 0; pos <= smoothPath.PathLength; pos += interval) { position = smoothPath.EvaluatePositionAtUnit(pos, units); rotation = smoothPath.EvaluateOrientationAtUnit(pos, units); Instantiate(cube, position, rotation, transform); } } }
SmoothPath.EvaluatePositionAtUnit
作成したパスからワールド座標を取得します。
public Vector3 EvaluatePositionAtUnit(float pos, CinemachinePathBase.PositionUnits units)
- pos - パスの位置。ノーマライズ化はせず、
0 ~ SmoothPath.PathLengthの範囲 - units - SmoothPathの距離単位
SmoothPath.EvaluateOrientationAtUnit
作成したパスからワールドスペースのrotationを取得します。
public Quaternion EvaluateOrientationAtUnit(float pos, CinemachinePathBase.PositionUnits units)
- pos - パスの位置。ノーマライズ化はせず、
0 ~ SmoothPath.PathLengthの範囲 - units - SmoothPathの距離単位
注意点
最初にも述べたとおり、無理やりな手法ですので、あまり推奨はしません。

こんな感じの状態になるので、重なっている部分はギラギラします。
単色ならまだしも、テクスチャとかをはっつけてあると汚くなります。
AudioServicesPlaySystemSound(1519)よりも軽いバイブを実装する【Unity】
ハイパーカジュアルゲームとかによくあるトットッっていう振動を実装しようとしたときにググってパッと見つかるのが
- AudioServicesPlaySystemSound(1519)
じゃないかなと思います。
ただ、連続して振動させるとこれでも煩わしいのでさらに軽いバイブを鳴らしたい・・・。
UIFeedbackGeneratorを使う
本記事で紹介するバイブはiPhoneの設定を開いて機内モードをオンオフしたときになるバイブです。
これ以外にもUISliderを端までスライドした時のバイブ等も使えます。
UIFeedbackGeneratorはHaptic Feedbackというもので、iOS10以上かつiPhone7以降の端末のみで利用できるものです。
AudioServicesPlaySystemSound()と同様iOSのネイティブプラグインを書く必要がありますが、Github上で完璧なものを公開されている方がいらっしゃったので自分は活用させていただいてます。(MITライセンス)
SampleのSampleUI.csを見ると使い方も分かりやすいと思います。
Cloud FirestoreのUnity Packageがしれっとあったので簡単に使い方をまとめてみる【Unity】
世界のFirebase様、Unityにも対応してくれていて大変便利なんですが、現状他のFirebaseプロダクトのようなCloud FirestoreのUnity専用ドキュメントが無いので、簡単な使い方を備忘録としてまとめます。(2020/09/16現在)
ちっちゃい個人用のアプリで開発していた際の内容ですので、使えればヨシ!のスタンスです。
ただ、セキュリティ面等ご指摘ありましたらお願いします。泣いて喜びます。
下準備
基本的には他のFirebaseプロダクトの見様見真似で進めていきます。
ここのステップ5で、ダウンロードしてあるFirebase Unity SDKの中からFirebaseFirestore.unitypackageをUnityにImportします。
コーディング
Firestoreのusingディレクティブを利用
using Firebase.Firestore;
参照先を初期化
// 参照先の設定 FirebaseFirestore firestore = FirebaseFirestore.DefaultInstance;
データの追加
まずコード。
// 参照先 DocumentReference docRef = firestore.Collection("users").Document("YamadaTaro"); // YamadaTaroのデータ Dictionary<string, System.Object> user = new Dictionary<string, System.Object> { { "age", 20 }, { "gender", "male" } }; // Cloud Firestoreに追加 await docRef.SetAsync(user);
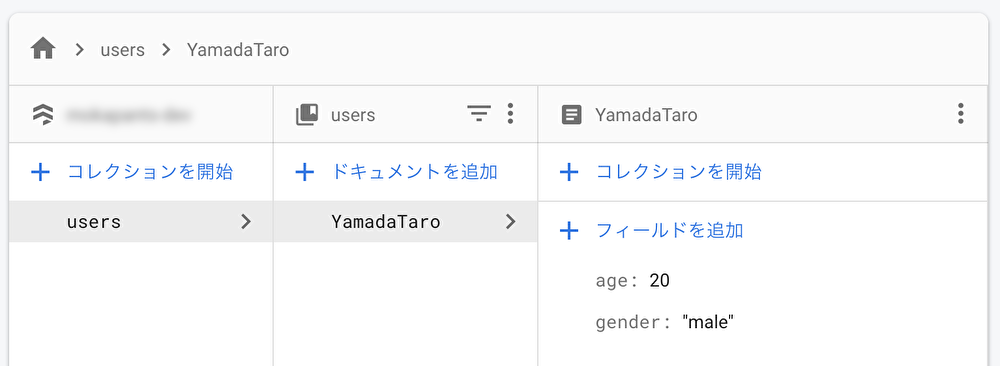
これを実行すると、

こんな感じに追加されます。
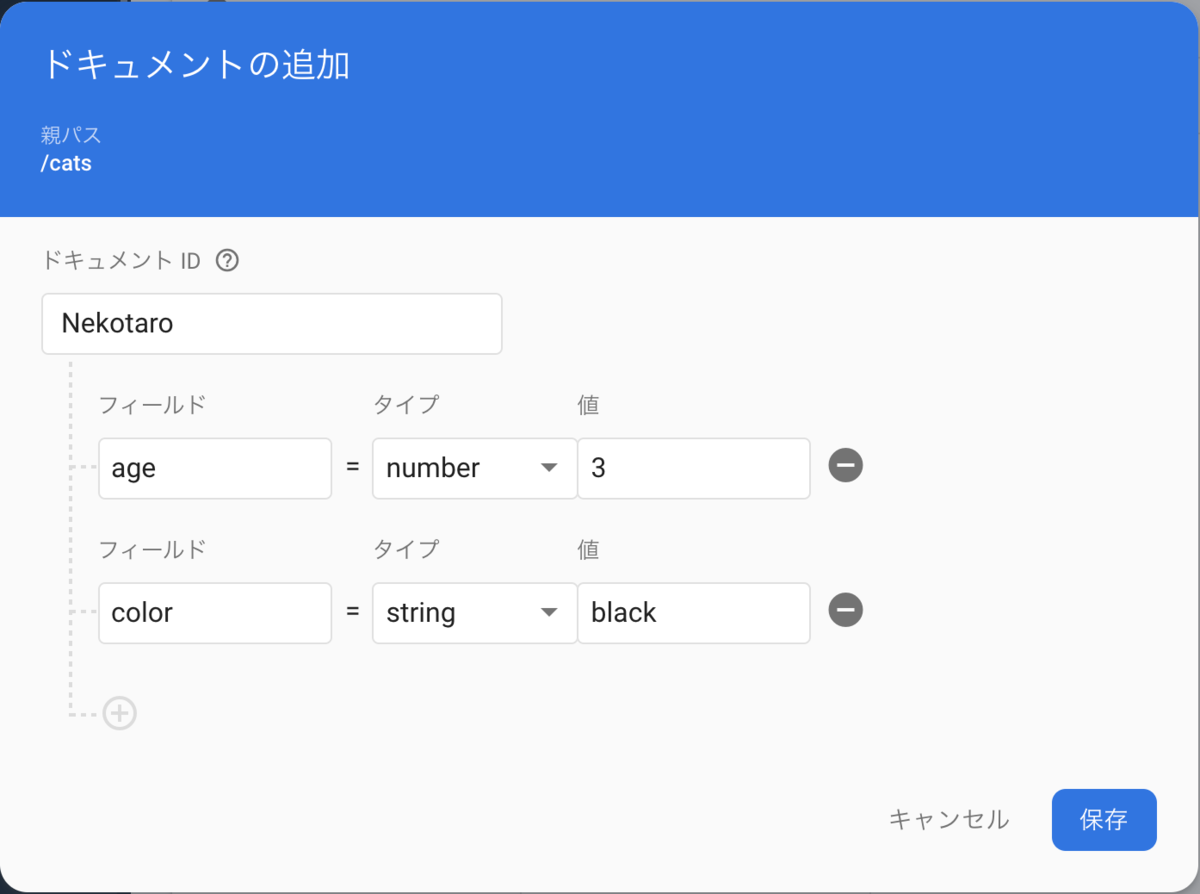
データの取得
Firestoreにこんな感じでデータを追加しておいて、これをUnity側から取得してみます。

コードはこんな感じ。
// 参照先 CollectionReference catsRef = firestore.Collection("cats"); // 取得 QuerySnapshot snapshot = await catsRef.GetSnapshotAsync(); // データの展開 foreach (DocumentSnapshot document in snapshot.Documents) { // Nekotaro string name = document.Id; Debug.Log(name); // 猫の詳細データ Dictionary<string, object> data = document.ToDictionary(); Debug.Log("age = " + data["age"]); Debug.Log("color = " + data["color"]); }
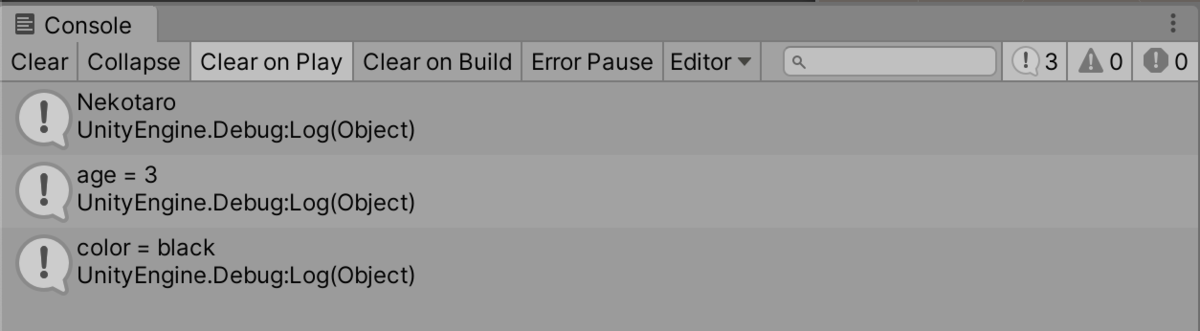
実行すると

バッチリ取得できてます!
コードの全体像
using System.Collections.Generic; using UnityEngine; using Firebase.Firestore; public class CloudFirestore : MonoBehaviour { async void Start() { // 参照先の設定 FirebaseFirestore firestore = FirebaseFirestore.DefaultInstance; // ---------- データの追加 ---------- // // 参照先 DocumentReference docRef = firestore.Collection("users").Document("YamadaTaro"); // YamadaTaroのデータ Dictionary<string, System.Object> user = new Dictionary<string, System.Object> { { "age", 20 }, { "gender", "male" } }; // Cloud Firestoreに追加 await docRef.SetAsync(user); // ---------- データの取得 ---------- // // 参照先 CollectionReference catsRef = firestore.Collection("cats"); // 取得 QuerySnapshot snapshot = await catsRef.GetSnapshotAsync(); // データの展開 foreach (DocumentSnapshot document in snapshot.Documents) { // Nekotaro string name = document.Id; Debug.Log(name); // 猫の詳細データ Dictionary<string, object> data = document.ToDictionary(); Debug.Log("age = " + data["age"]); Debug.Log("color = " + data["color"]); } } }
最後に
Unityのためのドキュメントがないだけで、C#用のドキュメントは存在してるので、これ以上のことを色々やりたい場合はそちらをみていただければより理解が深まると思います。
入力された分だけ縦に伸びるInputFieldを作る【Unity】
タイトル通りのことをします。

環境
- macOS Catalina
- Unity 2019.3.7f1
作り方
- テンプレートからInputFieldをクリックしてひとまず生成。
- InputFieldのLineTypeを「Multi Line Newline」に設定。
- InputFieldに下記スクリプトをアタッチ。
using UnityEngine; using UnityEngine.UI; public class InputFieldHeightFitter : MonoBehaviour { void Start() { var inputField = GetComponent<InputField>(); var rectTransform = GetComponent<RectTransform>(); var textRect = inputField.textComponent.GetComponent<RectTransform>(); var extents = new Vector2(textRect.rect.width, textRect.rect.height); var stretch = rectTransform.sizeDelta - extents; // Textのstretch分を算出 TextGenerator generator = new TextGenerator(); TextGenerationSettings settings = inputField.textComponent.GetGenerationSettings(extents); inputField.onValueChanged.AddListener((text) => { var height = generator.GetPreferredHeight(text, settings); var sizeDelta = rectTransform.sizeDelta; sizeDelta.y = height + stretch.y; rectTransform.sizeDelta = sizeDelta; }); } }
軽い解説
InputFieldは、InputField.cs内からTextに渡す文字列をString.Substringで範囲指定して渡しているので、InputField内で改行してもTextには表示されず、裏でデータとして保持されている状態になります。
そこで上記コードでTextGenerator.GetPreferredHeightとInputField内部のテキストデータから、高さを算出してInputFieldに当てはめることで高さを調整しています。
InputFieldの子オブジェクトであるTextはサイズをstretchにしとくことでサイズを追尾するのでぴったりなサイズになります。
ポートフォリオっぽくまとめてみた
ご覧いただきありがとうございます!
これまでに作ってきたモノの整理も兼ねてポートフォリオっぽいものを作ってみました。
随時更新していこうと思います。
また、本記事をご覧になって、お声がけくださる企業様いらっしゃいましたら、本ページ最後に記載されている連絡先までお願いします。
本記事の見方のススメ
作品タイトル

制作物概要
- 制作日 XXXX年 XX月XX日 ~ XX月XX日
- ~~~~
- ~~~~
- ~~~~
詳細
これは〜〜〜。
外部リンク
なし
本記事では上記のように一つ一つの作品をまとめているので、把握していただくと読みやすくなると思います!
Unityで作ったモノ
Unityでの制作物は複数あるため、個人で制作したモノとチームで制作したモノを別々に紹介します。
個人制作
跳び鳩

制作物概要
詳細
このゲームは、鳩が地面に着地した瞬間と同時にタップし、高さを出すという単純なシステムになっています。
テスト期間にどうしてもゲームを作ってAppleStoreにリリースしてみたくなり、テスト終わって帰ってきてから開発していたら完成した作品です。
『AppleStoreにリリースすることを意識しすぎてしまい、ゲームバランスを調整しきれなかった』という反省点が出たゲームになりました。
外部リンク
apps.apple.com鳩林檎

制作物概要
詳細
このゲームは、鳩をフリック操作で飛ばして木にぶつけてリンゴを落とし、そのリンゴで鳩を強化していくゲームです。リンゴを落とし続けると小さい鳩も出てきて、リンゴを落とすのを手伝ってくれる仕様になっています。
クリッカー系のゲームを作ってみたいと思い勢いで開発を始めたはいいものの、面白いのか?ということに気付き、絶賛エターナってます。
外部リンク
塊ソウル

制作物概要
- 制作日 2021年 3月2日 ~ 3月10日
- unity1week お題「回」
詳細
学生時代最後の作品です。小さい頃大好きだった塊魂を自分で作ってみよう!と思い、unity1weekで作ってみました。
操作感や快感をできる限り近づけるため、Switchの塊魂を触りながら開発を進めました。一週間にしてはよくできたのではないかなと思います。
結果としては全405作品のうち、
楽しさ 25位
絵作り ランキング外
サウンド 39位
操作性 27位
雰囲気 ランキング外
斬新さ ランキング外
となり、割と善戦できたのではないかなと思います!
個人的には操作性がランクインできたのが努力した甲斐があったなと思いました。
外部リンク
めぐります

制作物概要
- 制作日 2018年 10月末 ~ 11月末
- 高専プロコン・競技部門の戦術研究用に制作
- サポートとして1人先輩がみてくれていました
- Unity+Skywayによってオンラインプレイ実装
詳細
第29回高専プロコン競技部門の競技「巡りマス」をオンライン上でプレイできるシステムです。 強い戦術を模索するために開発しました。
開発時間がなく、大変使いにくいものになってしまったことが反省点かなと思います。しかし、身内(チームメンバー)のみで使う予定だったのでギリギリ大丈夫だったかなとも思っています。
スマホでもプレイできるように、縦長のサイズにする部分を工夫しました。
使い方等はGithubのリポジトリのREADMEに記載しています。
外部リンク
ボードゲーム

制作物概要
- 制作日 2020年 2月 ~ 開発中止
- 現在開発中
- 様々なボードゲームがプレイできるアプリ
詳細
ボードゲームが好きで、いくつか買って楽しんでいる中、これをアプリにしてスマホでプレイできたら旅行中とかにも手軽に楽しめていいんじゃないか?と思いついて開発を始めました。
しかし、著作権等の法的な部分で大丈夫なのかと思い調べたところ、ゲームシステム自体には特に何も制限がないがゲーム名に商標権がかかっていたり、ゲーム内の駒等に意匠権がかかっていたりする程度ということだったので、オマージュ作品として制作を開始しました。
また、小さいゲームを何個も作ることになるのでゲーム制作における一連のフローを何度も体感でき、自身の成長面においても良いものになるのではないかなと思っています。
現在は、自分で思いついた少し特殊な○×ゲームを完成させ、別のボードゲームを制作中です。
見た目の部分も凝っているので、下記の動画も一度みていただけると嬉しいです!
外部リンク
チーム制作
玄白 -内視鏡手術支援裸眼立体視インターフェース-

制作物概要
- 制作日 2018年 11月 ~ 2019年 10月
- プロジェクトリーダー兼エンジニアとして参加
- 開発人数 3人
- 高専プロコン・自由部門予選通過(この年は57チーム中、上位20チームが予選通過ライン)
- 本選にてプレゼンを担当(プレゼンは下記の外部リンクに掲載)
- 内視鏡手術の映像を3Dモデルに変換して医師をサポートするソフトウェア
詳細
本ソフトウェアは、高専プログラミングコンテスト第30回都城大会(2019)に提出した作品です。プロジェクトリーダーとして一つのプロジェクトを進めた、初めてのプロジェクトでした。右も左もわからない状態からのスタートでしたが、少しずつ手探りでも完走できたので頑張ったなと思っています。
医師に実際にみていただいてフィードバックを受けたいと考えていましたが、間に合わず受けることができませんでした。
開発は本ソフトウェアのメイン部分である立体データからの立体化を担当しました。Unityにて平らなポリゴンを生成し、各頂点に立体データをあてはめ、立体的にしています。この部分はQiitaに簡単にまとめたり、Gotanda.unityのLTで発表したりしました。
この時のGotanda.unityでのLTがほぼ初めてのプレゼンで、緊張しすぎてよくわからないことばっか言ってしまった反省から、高専プロコンでのプレゼンは倍以上の時間をかけて練習し、結果うまくできたなと思っています。
外部リンク
youtu.be (4:35:51 ~)
たぴたぴすもう (インターン作品)

制作物概要
- 株式会社サイバーエージェント様の3daysゲーム開発インターン
- 制作日 2019年 9月9日 ~ 9月11日
- 開発人数 3人
- PS4のコントローラーを使用
- 「審査員特別賞」を受賞
詳細
このゲームは、自分のタピオカのボトルにタピオカを飛ばしてぶつけて、相手のタピオカのボトルを場外に押し出したら勝ちというゲームです。タピオカボトルは、タピオカを吸収し大きくなったら一発逆転のタピオカボンバー(爆発)ができます。
チームの中では私が一番Unity経験がありそうだったので、チームメンバーのお二人が得意分野を開発、残りの隙間を埋める感じで自分が、という風に役割を割り振りました。結果、ゲームの一連のフローとコアの部分・必殺技のタピオカボンバー等を主に担当しました。
開発期間中は余裕がなく、常に切羽詰まってましたが、最終日の懇親会では他のチームのメンバーとも話せたり、サイバーエージェントで働くエンジニアの方々とも話せたりで本当に楽しかったです!(もちろん開発中もめちゃめちゃ楽しかったです笑)
本インターンでの出来事等は別記事にまとめているので是非ご覧ください!
外部リンク
ウェーイ🎊🎊 pic.twitter.com/Cdy3ikYtfo
— モカパンツ 🐦 (@mokapants) 2019年9月11日
https://www.cyberagent.co.jp/careers/students/event/detail/id=23254www.cyberagent.co.jp
ドコドコメガネ

制作物概要
- 制作日 2019年 10月14日 ~ 10月20日
- 開発人数 3人
- Unity 1週間ゲームジャム(unity1week)にて作成
- 与えられるテーマに沿って1週間で作成するイベント
- この時のテーマは「さがす」
詳細
部屋の中にあるメガネ(全部で10個)を見つけられた個数を競うゲームです。
最初は目の悪いプレイヤーは裸眼で少し視界がぼやけていて、1つメガネをつけるとくっきりみえるようになり、メガネをかけるごとに視界がぼやけていくようになっています。
自分は、メガネを取ったときにぼやける部分と、タイトル+リザルト画面を担当しました。
このゲームはTwitter上で知り合った他高専のお二人と一緒に制作しました。自分があまり時間を取れずグダってしまい申し訳なかったなと今でも思ってます。><
テーマが「さがす」だったので、このゲーム以外にも「鍋のなかからお目当ての具を探す」とか「アキネーターみたいな感じのゲーム」等さまざまな案が出て自分では想像つかないようなゲーム案で面白いなぁと思ったのを今でも覚えています。
外部リンク
崩しのサッカー

制作物概要
- 制作日 2019年 11月24日 ~ 1月8日
- 開発人数 3人
- 学校の授業にて作成
- サッカーのストラテジーゲーム
- 「オープンデータを使用して制作」が課題
- FIFA19の能力値がまとめられたデータを使用
詳細
学校の授業で、1年かけて開発するものだったのですが、大幅な路線変更によって約1ヶ月の短期開発になりました。チームメンバーの協力もあり、なんとか完成しました。途中でインフル(多分)にもかかったのでキツかったです。
チームメンバーの2人はUnity経験が浅かったので、コア部分は自分が開発することになりました。2人には、キャラクターセレクト画面の実装をお願いしたり、モデリングが得意なメンバーにはサッカーボールやゴールのモデリングをお願いすることで役割を割り振りました。
元々知り合っている友人ということもあり、コミュニケーションが円滑に取れて、やりやすかったです。
また、パスやシュートにはA*アルゴリズムを採用したので、自分自身の能力や知見がグッと引き上がった1ヶ月だったと思います。
外部リンク
出る杭讃える (インターン作品)

制作物概要
- G2 Studios株式会社様の5daysゲーム開発インターン
- 制作日 2019年 8月26日 ~ 8月30日
- 開発人数 4人
- 個人賞の「メンター賞」を受賞
詳細
このゲームは、地面に埋まっている杭を下から叩き、地表に出てきた時に讃えることでスコアが加算され、最終スコアで競うというゲームです。杭の他に大根も流れてくるため、大根は讃えずに叩ききることでスルーできます。
フィーバー要素や、コンボによる係数の上昇、エフェクトや音声等、爽快感を味わえるように工夫しました。
自分はゲームのコア部分である杭や大根が流れてくるシステム、オンラインランキングのクライアント・サーバー側両方の実装、タイトル画面の実装・ゲーム画面のエフェクトやUI等を担当しました。
企業のインターンでのゲーム開発はこれが初めてだったのでめちゃめちゃ緊張しましたが、人事の方や、メンターの方が優しかったり、チームメンバーも仲良くしてくれたので、いつも通り開発できました!
サムネイルのロゴですが、インターン中はG2 Studiosさんが実際にリリースしているゲームのロゴを真似たものにしていたのですが、著作権等の問題でアウトなので、別画像に差し替えています。(そのため、ゲームタイトルも「出る杭讃える」というゲームシステムそのままなものになっています)
外部リンク
G2Studiosのファイルとメンター賞(ファイルの中にうっすら映ってる)を頂いた🥰 pic.twitter.com/URZCWzKTVs
— モカパンツ 🐦 (@mokapants) 2019年8月30日
spRush!! (インターン作品)

制作物概要
- 株式会社エイチーム様の1monthゲーム開発インターン
- 制作日 2019年 8月27日 ~ 9月28日
- 開発人数 6人(プランナー・デザイナー・エンジニア各2人)
- 1dayインターンにて優秀賞を受賞した人のみ参加可能(エンジニア枠は4,50人中4人でした)
- 結果は6チーム中3位でした
詳細
1monthインターンの参加枠を決めるインターンとして、「与えられたゲームのAIを作る」という1dayインターンにて優秀賞をいただき、名古屋オフィス枠のエンジニアとして1monthインターンに参加できました。(東京オフィス枠と大阪オフィス枠)
1monthインターンのテーマとして「ハイパーカジュアルゲーム」を作るというものでした。ハイパーカジュアルゲームの有名どころである「Dune!」というゲームを参考に水切りのゲームを作りました。
訳あって実装部分はほとんど自分が担当しました。
追加機能として実装した「実績解除によって石のスキンを変えられる機能」を頑張りました。というのも、石のスキンが提出日に間に合いそうになかったため、石のスキンはサーバーからダウンロードする形で実装しておき、最終発表日までにデザイナーの方に描いてもらうというやり方を取ったため、不慣れなPHPを書いたり、HTTP通信をほぼ初めて実装してみたりと、大変だったことを覚えています・・・。笑
それでも他職種のメンバーと開発してみるのは、新鮮な気持ちもあり、本当に楽しかったです!
外部リンク
イエーイ pic.twitter.com/E4wmhb3QuZ
— モカパンツ 🐦 (@mokapants) 2019年9月28日
徹夜の成果物
— モカパンツ 🐦 (@mokapants) 2019年9月25日
サーバーから石の画像とアンロック条件のjsonを最初にダウンロードして、石のスキンを変更できるようにしたやつ pic.twitter.com/2Bj4JDisoJ
www.a-tm.co.jp
(ゲームクリエイターコース・ゲームプログラマーコースに応募しました)
草 -もののはじまり- (インターン作品)

制作物概要
- 2daysゲーム開発ハッカソン
- 過去にインターンで参加させていただいた会社様から優秀者枠として社内ハッカソンに招待していただきました(社名は公表できません)
- 制作日 2019年 11月9日 ~ 11月10日
- 自宅での開発禁止
- シューティングゲーム
詳細
実際にその会社で働いているエンジニアの方+20卒内定者+21卒インターン優秀者枠で構成されたチームに分かれ「草」をテーマに2日間で開発しました。自分は敵の生成部分を担当しました。
実際にエンジニアとして働いてるプロの方々の中に混ざって開発することにすごい緊張してしまい、終始汗が止まりませんでした。
ルールの中に指定されたスマホの機種にゲームをインストールして動くようにして提出するというのがあったのですが、シューティングゲームの弾等全てInstantiate()で都度生成してしまっていたので、重すぎてまともに動かず、嘆いて終わりました。笑
ともあれ、それはそれでネタになり、最後の懇親会では楽しく終了したので良いハッカソンだなと思いました。
外部リンク
なし
その他の制作物
出欠管理bot for Discord

制作物概要
詳細
FIFA(サッカーゲーム)のチームの出欠管理用に作成しました。このbotができるまでは、一つのチャンネルに「何時から参加可能」とか「参加できるかわからないからまた後で連絡します」とかいろいろなチャットがありました。結局誰が来れるかわからなかったため、一人一人の最新の情報だけを保持できるbotがあればみやすくなると思い、一晩かけて開発しました。
夜中の4時に情報をリセットさせたり、バグで反応しなかった時用にコマンドによって強制的に記憶させたりする機能も持たせました。
外部リンク
なし
最後に
最後までみていただき、ありがとうございました!
今後も1人のゲームエンジニアとして楽しいゲームの開発を目指して頑張ろうと思います!
連絡先
下記のどちらかにお願いします!(TwitterのDMの方がレスポンスは早いです)
Twitter DM: @mokapants
Gmail: mokafogeru@gmail.com

